Portal Mobile App: Difference between revisions
Dratushnyy (talk | contribs) (→Title) |
No edit summary |
||
| (31 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
== | {{InfoboxProject | ||
|project=Portal Mobile App | |||
|image=[[File:Mobile_app_cover_image.png]] | |||
|topic=[[The Portal Podcast]] | |||
|leader= | |||
|startdate=28 April 2020 | |||
|customlabel1= | |||
|customdata1= | |||
|customlabel2= | |||
|customdata2= | |||
|customlabel3= | |||
|customdata3= | |||
|customlabel4= | |||
|customdata4= | |||
|link1title= | |||
|link1= | |||
|link2title= | |||
|link2= | |||
|link3title= | |||
|link3= | |||
|link4title=Discord | |||
|link4=[https://discord.gg/RsbCyHn Invite] | |||
}}{{stub}} | |||
A mobile application for [[The Portal Podcast]]. The application is being developed on a private GitHub repo using [http://flutter.dev/ flutter] and [http://dart.dev/ dart]. However, the visualization part, and maybe some learning resources may be done with [https://unity.com/ Unity]. | |||
== | == Goals == | ||
* Podcast player | * Podcast player | ||
* Visualisation (physical objects/ | * Visualisation (physical objects/math models, etc, or for example, art by [https://www.londontsai.com/drawing London Tsai] using AR/3D) | ||
* List of resources for learning | * List of resources for learning | ||
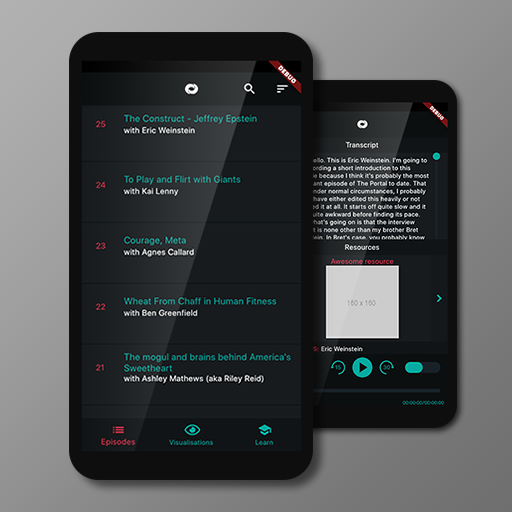
== Screenshots & Demos == | |||
[https://www.youtube.com/embed/PHt0psP-N-s Android (Pixel 3 device) demo] | |||
[https://youtu.be/Lqsam4ydqfU iOS (iPhone 8 emulator) demo] | |||
<gallery mode="slideshow" heights="400"> | |||
File:Podcast episodes list.png | |||
File:Episode page.png | |||
File:Learning resources.png | |||
</gallery> | |||
== | == Members == | ||
* dratushnyy#4152 | |||
__NOTOC__ | |||
[[Category:Projects]] | [[Category:Projects]] | ||
Revision as of 20:39, 16 October 2020
| Portal Mobile App | |

| |
| Information | |
|---|---|
| Topic | The Portal Podcast |
| Start Date | 28 April 2020 |
| Links | |
| Discord | Invite |
| All Projects | |
A mobile application for The Portal Podcast. The application is being developed on a private GitHub repo using flutter and dart. However, the visualization part, and maybe some learning resources may be done with Unity.
Goals
- Podcast player
- Visualisation (physical objects/math models, etc, or for example, art by London Tsai using AR/3D)
- List of resources for learning
Screenshots & Demos
Members
- dratushnyy#4152



